こんにちは、タケです。

SWELLのブログパーツってどんな使い方?
聞いたことあるけど使ったことないなー。
こういった疑問に答えます。


- ブログ歴3年目の副業ブロガー
- 副業を始めたい人やガジェット好きな人に役立つ情報を発信
- 当ブログ月間PV5,000ほど(リニューアル中)
⬆︎これもブログパーツで作成しています。
この記事を読むことで、ブログパーツの使い方がわかります。
\ ブログが楽しくなるテーマ! /
では早速、本題をみていきましょう。
本記事の内容は以下のとおりです。
- SWELLのブログパーツの登録
- SWELLのブログパーツの使い方
順番に解説します。
SWELLのブログパーツの登録


はじめに、SWELLのブログパーツの登録のやり方についてお伝えしていきます。
SWELLのブログパーツを使うことで、いろいろなページや記事を便利にカスタマイズできますよ!
では登録のやり方についてみていきましょう。
- ブログパーツを開く
- パーツを組み合わせる
- 用途を選択
- 公開する
順番に解説します。
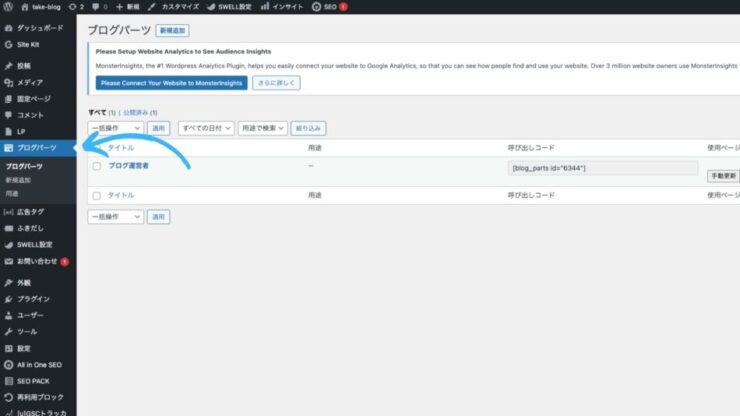
ブログパーツを開く
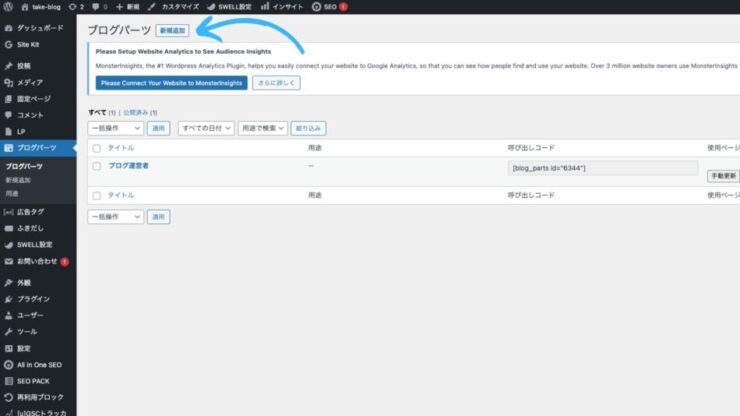
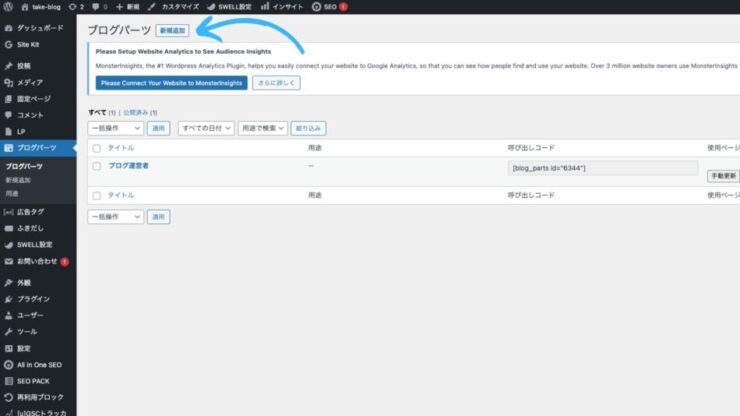
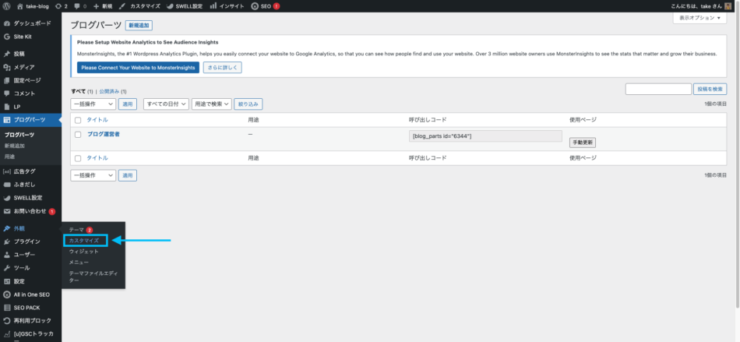
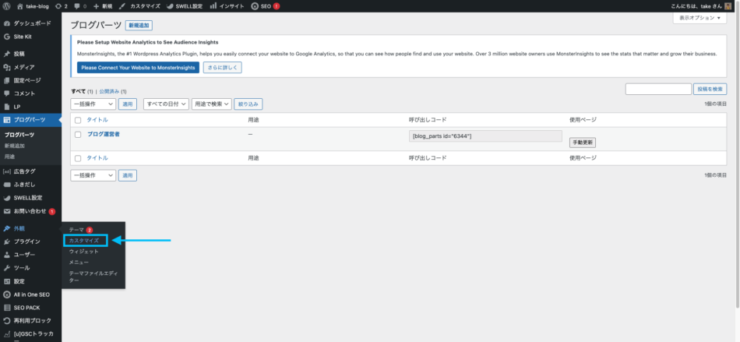
WordPressの管理画面にあるブログパーツを開きます。


開いたら、新規追加をクリックしましょう。


すると以下の画面になります。


パーツを組み合わせる
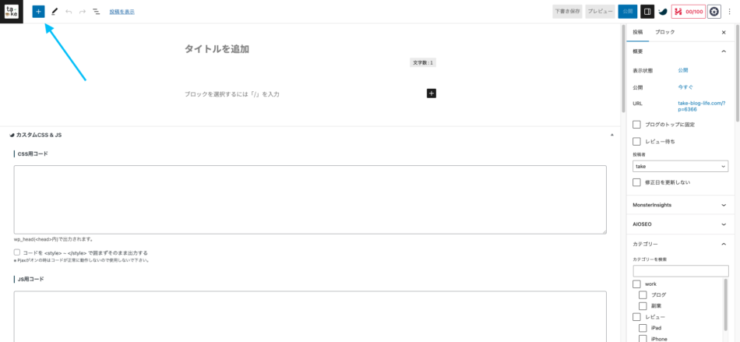
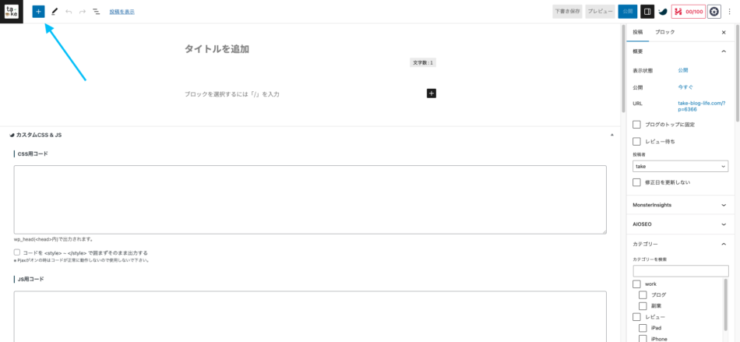
次にタイトルを決めて入力しましょう!(自分が分かりやすいものにしておきます)


あとは自分の好きなように画像や文章のブロックを組み合わせていきます。
⬇︎例としてこんな感じにしておきます。


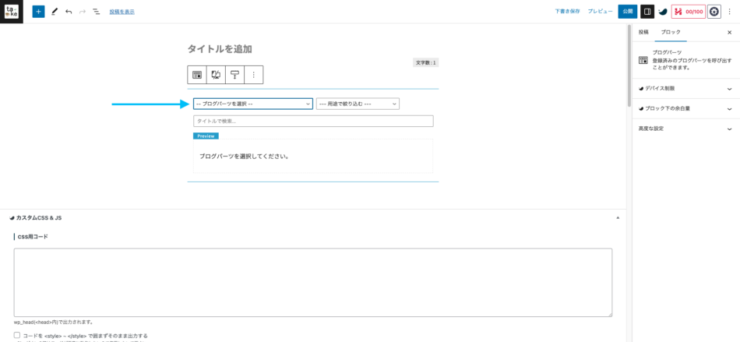
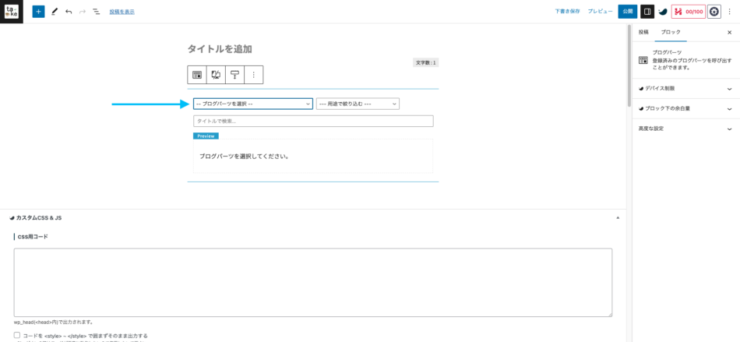
用途を選択
つづいて用途の選択ですが、作ったブログパーツをどこで使うのか設定していきます。
右側のタブに「用途」があるので下矢印をクリックすると、選択できるようになります。


- CTA
- カテゴリー用
- タグ用
- ブロックパターン
とあるので使いたい場所にチェックを入れましょう。
とりあえず試しで作ってみたい人は未設定でも問題ありません。(✔︎を全て外す)
公開する
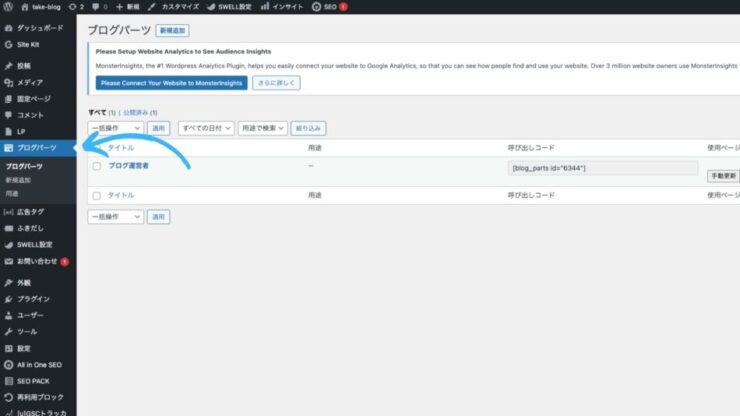
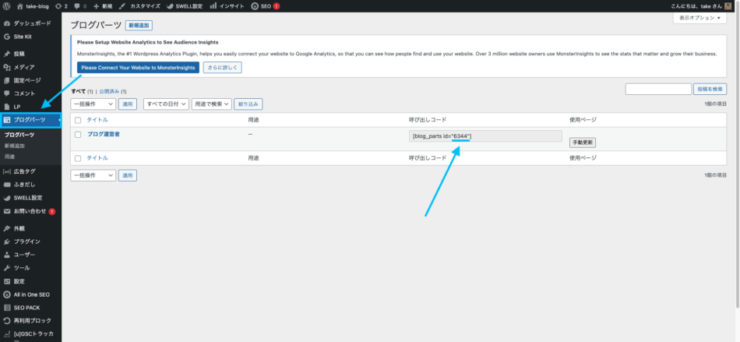
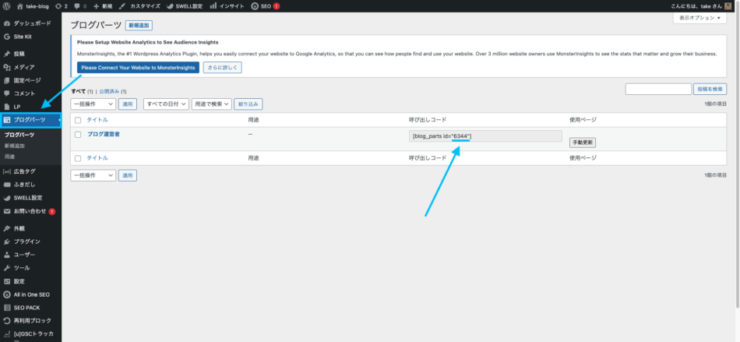
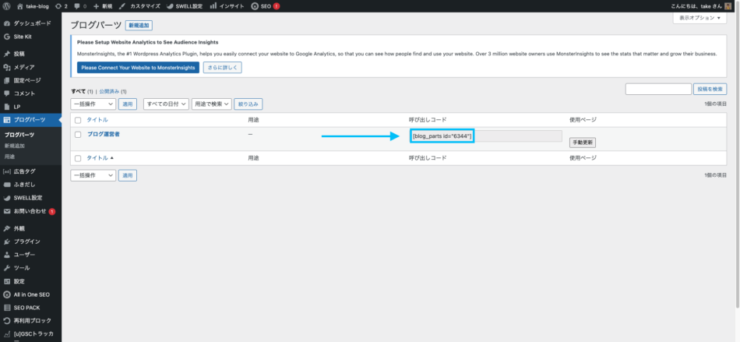
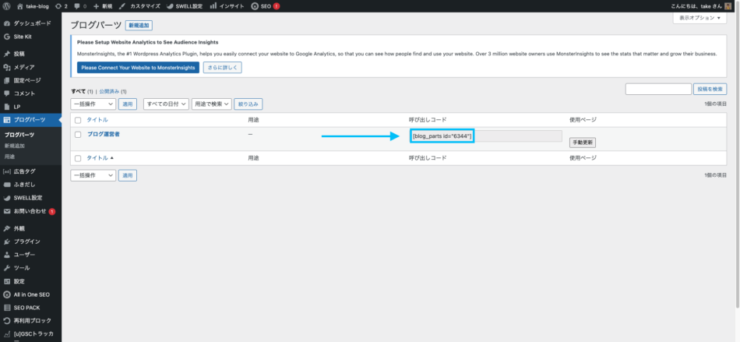
あとは右上にある「公開」ボタンをクリックすれば登録完了です。
以下のように追加されていればOKです。


SWELLのブログパーツの使い方


つづいて登録したブログパーツの使い方についてみていきましょう!
使いたいページや場所の設定方法を詳しく紹介していきます。
- 投稿記事
- メインビジュアル
- ウィジェット
順番に解説します。
投稿記事
投稿記事の中でブログパーツを使いたい場合は、用途を「未設定」か「ブロックパターン」にしておきましょう。
投稿記事での使い方は以下のとおりです。




(タブ下の「タイトルで検索」でブログパーツを探すこともできます)


これだけでブログパーツを追加できるので、簡単ですよね。
メインビジュアル
つづいてメインビジュアルでのブログパーツの使い方です。
用途はなんでもOKなので、未設定でも問題ありません。
メインビジュアルでのブログパーツの使い方は以下のとおり。








メインビジュアルにブログパーツを設置することで、企業サイトのようなデザインにしたり自由にカスタマイズができて嬉しいですよね。
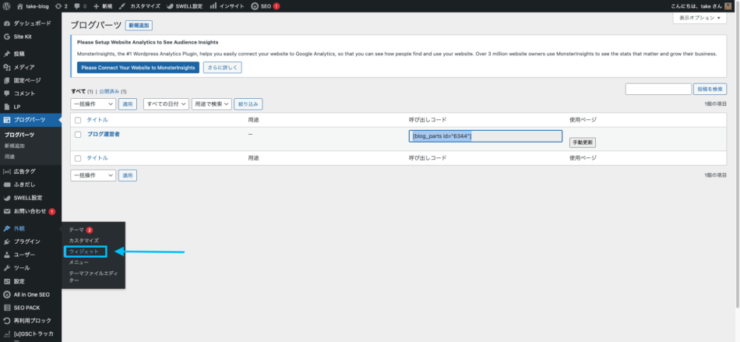
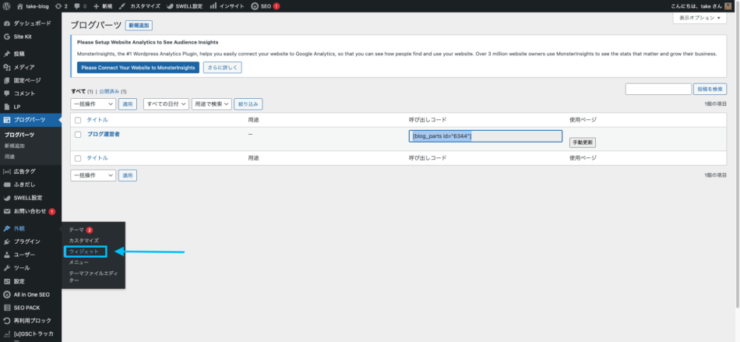
ウィジェット
ウィジェットにブログパーツを設定するときも、用途はなんでもOKです。
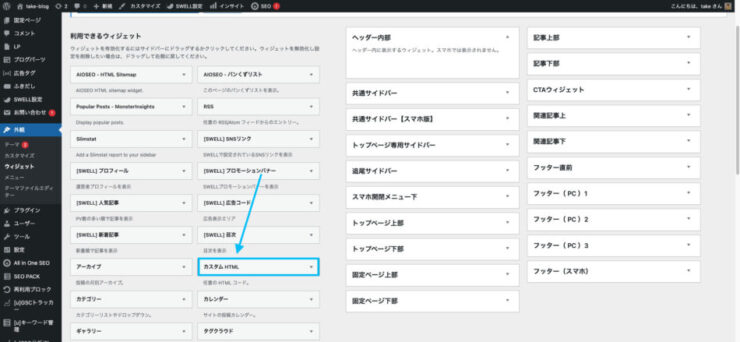
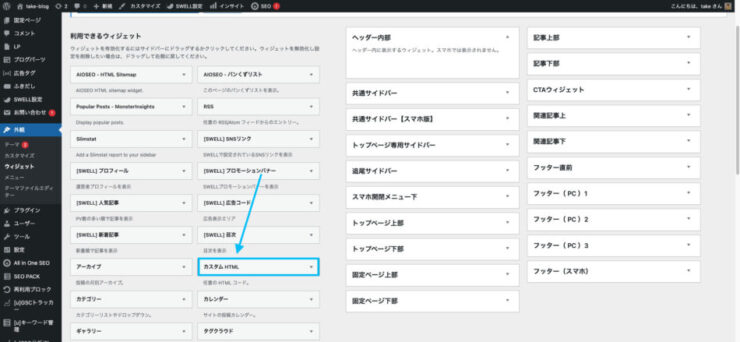
ウィジェットでのブログパーツの使い方は以下のとおり。
ここではコード全てをコピー(
)



カスタムHTMLを好きなウィジェットの部分にドラッグして追加しましょう


タイトルも必要であれば入力しましょう


ウィジェットでのブログパーツも使い方次第では、いいサイトが出来上がりそうですよね。
最後に:ブログパーツを使うことでブログが楽しくなる!
この記事ではブログパーツについて解説しました。
SWELLはいろいろな便利な機能がありますが、ブログパーツはブログ運営をするなかで効率化UPをしてくれる機能です。
まずは自分で試しに使ってみてブログのカスタマイズをしていくことで、ブログ運営が楽しくなりますよ!
\ ブログが楽しくなるテーマ! /


というわけで今回は以上です。
最後まで読んでいただきありがとうございました。








